For this assignment, you’ll add three elements including an introduction text block, a conclusion text block, and a Guided map tour. You are welcome to add additional elements if interested.
Start your StoryMap from scratch:

These steps will initiate your StoryMap. Next, we’ll learn how to adjust our theme through the Design section.
Select the Design button at the top of the page (along the ribbon) to choose your design template for your StoryMap.
Click on each of the Cover designs - choose your favorite! You can always change your selection later if it no longer fits your vibe.
Next, select your Theme template. Click on the Featured themes gallery for even more options.
Add your title, short introduction, and cover image or video.

Add an introduction text block by selecting the crosshair icon next to “Tell your story…” and choosing Text.
![]()

Replicate these same steps to add your conclusion text block.
Now we’ll create the interactive web map portion of your final project. You’ll add your locations of interest, images, and text here.
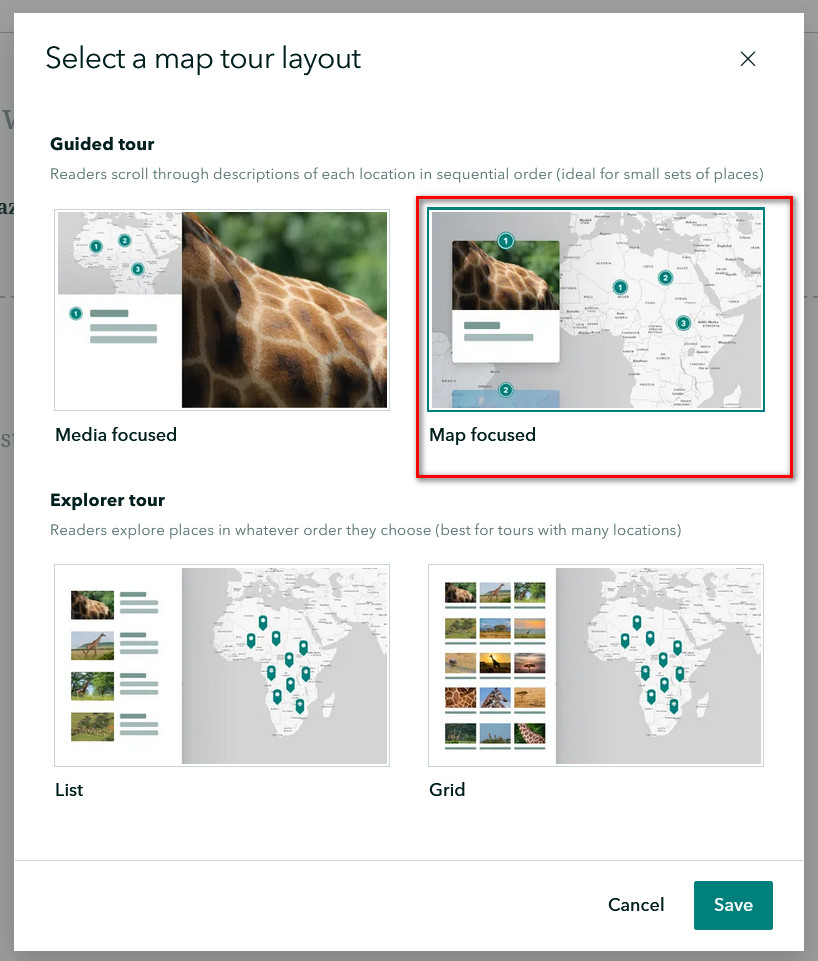
Hover and select the crosshair icon again. Scroll down and choose Guided Map Tour. Create your Guided Map Tour from scratch, then select the Map focused layout.


Since political borders change, let’s modify our basemap to something that more accurately reflects this. Select the pencil icon, then select the basemap and change it to “Imagery” (3rd row, far left).


Create a map tour card:
A. Add new slide to your map tour.
B. Select Add location and Zoom into your place of interest. 💡 Tip: You can use the search location bar at the top-left corner to help you locate your area.
C. Select your Zoom level. I’d suggest using the Use the current zoom level and fixing it how you want (this will enable you to Zoom in way more than the automated one). Either one is fine! 
D. Next, add your image and text.
E. That’s it! Keep adding tour cards until you have at least 5 places and something that resembles this: